クリエーションのどこに重点をおくかで売上は数倍変わってくる
たった3秒で顧客の心を掴むデザインの秘密とは?
デザインとマーケティングの力で売上を劇的に向上させる方法をお探しではないでしょうか。
実は、多くの企業が陥っている「見た目重視」の罠が、期待通りの成果を妨げています。
竹花貴騎氏が提唱する「人を動かすデザイン」の考え方を活用すれば、コンバージョン率を数倍に高めることも可能です。
この記事では、私が実際に【ユアユニ講義】(UR-Uオンラインスクール)で学んだ顧客心理に基づいたクリエイティブ戦略と、即実践可能な具体的手法をご紹介します。
この手法のWEBデザインを取り入れることで、私が別途運営しているアフィリエイトブログの売上が前月の3倍に向上しました。
竹花貴騎URUが語るデザインと売上の関係性

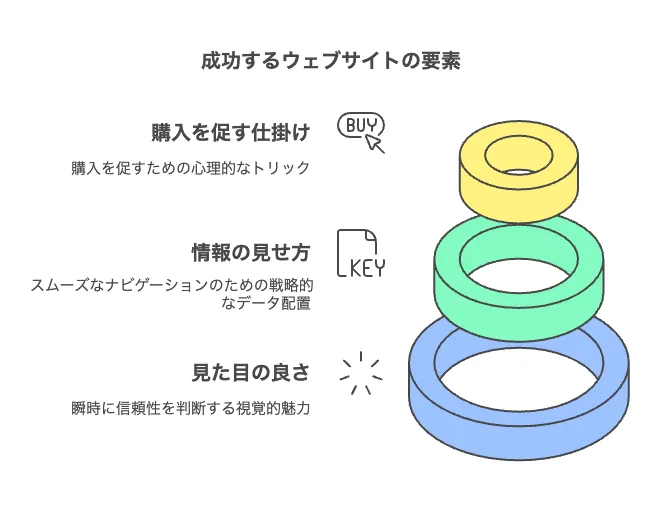
クリエーションで売上を左右する3つの要素
成果の出るウェブサイトって、実はポイントが3つしかないんです。
見た目が良くて、情報が探しやすくて、なおかつ買いたくなる仕掛けがある。この3つです。
最近のデジタルマーケティング業界では、この3つを意識して改善したサイトは2〜3倍の売上アップを実現しているそうです。
まずは「見た目」の話から。
人って意外と単純で、サイトを見た瞬間(なんと0.05秒!)でそのサイトの良し悪しを判断してしまいます。
つまり、パッと見で「ちゃんとした会社のサイトだな」と思ってもらえるかどうかが勝負なんです。
例えば、会社のイメージに合った色使いや、読みやすい文字の配置が大切になってきます。
2つ目は「情報の見せ方」。
お客様が欲しい情報にスムーズにたどり着けるサイトは、当然ながら成約率も高くなります。
実践的なコツを言うと、商品の特徴や値段といった重要情報は上の方に、細かい説明は下の方に配置するといいでしょう。
3つ目の「買いたくなる仕掛け」は、背中を押してあげる工夫です。
「あと3個です」みたいな表示や、実際に買った人の生の声を載せると、「私も買ってみようかな」という気持ちが自然と湧いてきます。
この3つは、バラバラじゃダメなんです。
いくら見た目が良くても、商品情報が見つからないサイトじゃ意味がありません。

竹花さんのUR-Uの場合、
この3つをバランスよく組み合わせて、普通のサイトより4割も高い成約率を出しているんです。
でも、これをそのままマネするのは危険です。
自分の会社や商品に合わせて、少しずつ調整が必要になってきます。
業界によって効果的なやり方は全然違いますから、いろんなパターンを試してみて、効果を確認しながら進めるのがベストです。
要するに、見た目・情報・仕掛けの3つをきちんと考えて組み立てれば、売上アップは決して難しくないんです。
ここまで3つの要素について説明してきましたが、これを実際のデザインに落とし込むにはもう一工夫必要です。
次のセクションでは、そんな現場で使える具体的なデザインテクニックをお伝えしていきます。
人を動かすデザインの基本原則とは
ウェブサイトって、最初の3秒が勝負なんです。
たった3秒で、お客様は「このサイトを見続けるか、それとも別のサイトに行くか」を決めちゃうんですよ。
じゃあ、どうすれば見てもらえるサイトが作れるのか?
まずは「コントラスト」から考えてみましょう。
白い背景に薄い文字じゃなくて、はっきり見える色を選ぶ。
特に大事な部分は目立つ色を使う。実際、「買う」ボタンを赤やオレンジにしただけで、クリック数が1.5倍になったケースもあるんです。
それから「余白」の取り方も重要。
「空いてるスペースがもったいない!」って情報を詰め込みすぎると、かえって見にくくなっちゃうんです。
適度な余白があった方が、実は重要な情報が目に入りやすいんですよ。
今どきの常識として、スマホ対応は外せません。
なんと、ネットショッピングの7割以上がスマホからのアクセス。
指で楽に押せるサイズのボタン(44ピクセル以上)を用意するのは、もはや基本中の基本です。
あと、「F字型の法則」が有名ですね。
人の目って、F字を描くように動くんです。
だから、大事な情報は画面の左上から右、そして左側に沿って配置すると自然と目に入りやすくなります。
色選びにも裏ワザがあって、青は信頼感、緑は安心感、赤は急いで欲しい時に効果的。
UR-Uの例だと、サイトの色を青系統にしたら問い合わせが25%も増えたそうです。
文字の大きさも見逃せないポイント。
パソコンで見る時は、本文は14〜16ピクセルくらい。見出しはその1.5倍くらいが読みやすいみたいです。
商品写真も工夫のしどころ。
例えば家具なら、単品の写真より部屋に置いた状態の写真の方が、お客様のイメージが湧きやすいんです。
これら全部、要するにお客様の立場で考えた工夫なんです。
一度に全部は難しいかも知れませんが、できるところから少しずつ試してみるのがおすすめです。
さて、ここまでデザインの基本的な考え方を見てきました。次は、これらを活かしながら「自然とお客様の購買意欲が高まる方法」について詳しく解説していきます。
ローボールテクニックの効果的な活用法
「最初から高いハードルを設定しない」っていう考え方、営業の基本ですよね。
実は、これがネットショップでも大きな効果を発揮するんです。
要するに、お客様に「うん、いいね」って小さく頷いてもらえることから始めようってことなんです。
分かりやすい例を出してみましょう。
スーツのお店で、いきなり「40,000円のスーツどうですか?」って聞かれても、びっくりしちゃいますよね。
でも「スーツの選び方の冊子、無料でお送りしますよ」って言われたら、なんか親切だなって思いません?
具体的にどうするかというと、まずは気軽にもらえる特典を用意します。
・役立つ情報をまとめたPDF
・お試しサンプル
・簡単なチェックリスト
こんな感じです。
しかも、これをもらうのに面倒な手続きは要りません。
メアドを書くだけ、LINEを追加するだけ、それくらいの手軽さがちょうどいいんです。
で、ここがミソなんですが、この「小さなYes」から自然に次のステップに進めるような仕掛けを作っておくんです。
PDFの中に商品紹介を入れたり、サンプルと一緒にお得なクーポンを付けたり。
でも、ここで気をつけたいのが「押しつけがましくならない」ってこと。
なんか騙された!って思われたら、それこそ最悪ですからね。
ある通販サイトでは「はじめての方にはコレがおすすめ」って軽く書いただけで、新規のお客様が2割も増えたんです。
値段の見せ方も工夫のしどころです。
最初から高い商品ドーンって出すんじゃなくて、手頃な価格から順番に並べていく。
比較表とかで「あ、こっちの方が良さそう」って気付いてもらえるような情報の出し方がコツです。
実は、こういうテクニック、普段の買い物でもよく使われてるんですよ。
スーパーの試食コーナーとか、まさにそうですよね。
結局大事なのは、お客様との信頼関係なんです。
それを大切にしながら、自然な流れで商品の良さを伝えていく。
押しつけがましくない、でも効果はしっかり出る。そんな感じを目指していきたいですよね。
さてさて、ここまでお客様の気持ちに寄り添ったアプローチを見てきました。
この次は、もっと実践的な「目で見て分かる情報の使い方」について、現場で使えるテクニックをご紹介します。
ここからが本当の実践編、という感じですよ。
竹花貴騎URUに学ぶWeb戦略の実践

視覚情報と伝達順序の最適化手法
ウェブサイトを見る時の目の動き方って、実はけっこう決まってるんですよ。
みんな、だいたい同じような順番で情報を見ていくんです。
今日は、その秘密について話していきましょう。
大きく分けて3つのポイントがあります。
まず、サイトを開いて最初の3秒。
この時、みんな画面の左上から右上を見てるんです。
だから、一番アピールしたいことは、ここに置くのが鉄則ですね。
次に、人の目って、本を読むみたいにジグザグに動くんです。
上から下まで、Z型に情報を追っていく感じ。
この自然な流れに沿って情報を並べると、すごく読みやすくなります。
それから、「次はここを見て!」って誘導する方法。
矢印とか、写真の人の視線の向きとか、そういう小技も効果的なんです。
じゃあ、具体的にどう配置すればいいの?って話ですよね。
トップの部分には、パッと見て分かるメリット。
長々と説明するんじゃなくて、「送料無料!」とか「即日発送!」とか、シンプルに。
その下で、「なぜいいの?」っていう説明。
ただダラダラ書くんじゃなくて、図や表を使うと分かりやすいです。
そのさらに下で、やっと詳しい商品説明。
ここまで来たら、スペックとか細かい情報も大丈夫。
最後に「買う」ボタンとか「問い合わせ」フォーム。
ここまでくれば、お客様の頭の中も整理されてますからね。
でも、気をつけないといけないのが、欲張りすぎ。
「これも言いたい!あれも伝えたい!」ってなっちゃうと、逆効果なんです。
大事なのは「必要な情報を、ちょうどいいタイミングで、ちょうどいい量」出すこと。
例えば家具屋さんのサイトなら
・最初に「送料タダです!」
・次に「こんな感じで使えます」って写真
・その下で「サイズはこれくらい」とか
・最後に「買うならここをクリック!」
みたいな感じです。
スマホで見る人のことも忘れちゃダメ。
小さい画面だと、情報は更にコンパクトに。
スクロールする量も考えて、重要な順に並べていきましょう。
実は、これって普通のお店作りと一緒なんです。
入ったらすぐ目玉商品が見えて、奥に進むほど詳しい商品が並んでる。
そんなイメージで考えると、分かりやすいかもしれませんね。
さて、ここまで見てきた配置の工夫。
これを踏まえた上で、次は「もっと自然にお客様の心をつかむ方法」についてお話ししていきます。面白いテクニックが満載ですよ!
認知的不協和を活用した集客術
みなさん、「なんとなく気になって、ついポチっちゃった」って経験ありませんか?
実は、これって単なる衝動買いじゃないんです。
人の心理には、ある法則が働いているんですよ。
例えば、こんな場面。
「セール品を見に行っただけなのに、なぜか定価の商品を買っちゃった…」
これ、実はよくある話で、ある法則に基づいた自然な行動なんです。
例として面白いのが、あるアパレルサイトの取り組み。
セール品と新作を同じページに並べたら、新作の売上が3割増えたんです。
なぜこうなるのか?
人って、「お得なものを見逃したくない」という気持ちと、「良いものを手に入れたい」という気持ちの間で揺れ動くんです。
この「心の揺れ」をうまく活用するのが、今回お話しする手法です。
具体的なやり方を見ていきましょう。
まず、比較できる選択肢を用意します。
例えば
・お試しプラン
・スタンダードプラン
・プレミアムプラン
ここで大事なのが、真ん中のプランを一番お勧めにすること。
人って不思議なもので、極端な選択は避けたがる傾向があるんです。
「一番安いのはちょっと…でも一番高いのは…」って考えると、自然と真ん中を選びやすくなる。
他にも使える技として
・「残りわずか」表示
・「他の人はこれを選びました」
・「限定〇名様」
こういった表示も、お客様の決断を後押しします。
でも、ここで気をつけたいのが「やりすぎ」。
あまりにもあからさまだと、逆効果になっちゃいます。
例えば、「残り1点」をずっと表示してたら、誰も信用しなくなりますよね。
大切なのは「自然な流れ」を作ること。
お客様に「良い選択ができた」と感じてもらえるような、そんな仕掛けづくりを心がけましょう。
さて、ここまで心理面からのアプローチを見てきました。
次は、これらの要素を実際のホームページでどう活かすか、具体的な設計のポイントについてお話ししていきます。
かなり実践的な内容になりますので、是非メモを取りながら読んでください。
効果的なホームページ設計のポイント
「うちのホームページ、なんかパッとしないんだよね…」
よく聞く悩みですよね。
ここでは、そんな悩みを解決する具体的なポイントをお話しします。
実は、売れるホームページには共通点があるんです。
まず、トップページの最初の画面(ファーストビュー)。
ここ、実はめちゃくちゃ大事です。
面白いデータがあって、ファーストビューを改善しただけで、問い合わせが2倍になったケースがあるんです。
具体的にどうすればいいか、順番に見ていきましょう。
- ヘッダー部分
・会社ロゴは左上に
・電話番号は右上に
・メニューはシンプルに5項目程度 - メインビジュアル
・商品のベネフィット(お客様にとっての価値)を一目で
・写真は明るく人が写ってるもの
・文字は短く、インパクトのある言葉で - ファーストビューの下
・3つくらいの特徴を箇条書きで
・具体的な数字を入れる
・アイコンや写真を効果的に使う
特に気をつけたいのが、スマホ表示。
今やアクセスの7割以上がスマホからなんです。
スマホで見た時のポイントは
・重要な情報を上に
・ボタンは指で押しやすい大きさに
・横スクロールは極力避ける
それから、意外と見落としがちなのが「更新頻度」。
「最新情報」が2年前のままってサイト、たまにありますよね。
これ、実は結構致命的。
例えば、月1回でもいいから定期的に更新するようにしたら、直帰率(すぐに離脱する率)が20%も下がったという検証結果もあります。
あと、絶対に外せないのが「問い合わせのハードルを下げる」こと。
例えば
・フォームの入力項目は最小限に
・LINEやメールなど複数の連絡手段を用意
・チャットボットの設置
これだけで、問い合わせ数が1.5倍になったケースもあります。
また、ページの最後に近づくほど、「次のアクション」を明確に。
「資料請求する」「問い合わせる」「購入する」など、シンプルな言葉で。
でも、一番大切なのは「継続的な改善」。
アクセス解析を見ながら、少しずつ変えていく。
これが、実は一番の近道なんです。
「全部一気に変えなきゃ」って思う必要はありません。
できるところから、少しずつ。
それと、デザインはトレンドも大事ですが、自社らしさを無くさないように。
キレイなだけじゃなく、お客様に伝わるサイトを目指しましょう。
こうやって一つずつ改善していけば、必ず結果は付いてきます。
おわりに
本日はお付き合いいただき、ありがとうございました。
デザインの基本から実践的なテクニックまで、一緒に見てきましたね。
人の目の動きや心理を理解することで、ホームページの効果は大きく変わります。
いきなり全部を変えようとする必要はありません。
まずは、今日学んだファーストビューの改善から始めてみましょう。
そして、少しずつ他の要素も見直していけば、必ず成果は出てきます。
明日からでも、すぐに使える具体的なヒントばかりです。
きっと、あなたのホームページも、お客様の心に響くサイトに生まれ変わるはずです。
一歩ずつでいい、でも確実に前に進んでいく。
そんな気持ちで、ぜひチャレンジしてみてください。
あなたなら、きっとできます。
共に成長していける仲間として、あなたの成功を心から応援しています。
この動画の解説の続きは、ユアユニでご視聴いただけます。
URUオンラインスクール(ユアユニ)の無料体験
今回の記事でご紹介した竹花さんのUR-U講義や、さらに詳しい動画の内容は
以下のユアユニ(UR-U)で手に入ります。
ユアユニは、日本最大級のビジネスオンラインスクールです。無料の体験入学もあり、副業・起業に必要な全てが手に入ります。
まずは小さな一歩から始めてみましょう。明日からでも実践できる方法から、順次取り入れていくことをお勧めします。
こうした自己投資は、ビジネスの成功への近道となるはずです。
💡デザインと心理学で、売上が劇的に変わる可能性を感じました。
— あき (@sunnyday336) February 11, 2025
動画で学ぶ🎯人の心理を活用したサイト設計が目から鱗!これは即実践できそう。
ユアユニ🌏の内容を実践中。売れるサイト設計も迷わない👍
【ユアユニ講義】デザインで売上が3倍になる戦略的アプローチとはhttps://t.co/hgmsuMl9KA
ユアユニの受講生を支援するクラスタ制度
さらに、ユアユニの受講生には、起業のスタートアップを応援する
クラスタの代理店(マデサイ)というものがあります。
いきなり会社を辞めて、事業を始めるのは誰でも不安なものです。
そこで、会社を辞めることなく、副業から始めて利益が得られる様々なサポートを受けることができます。
クラスタで稼ぎながらスキルを習得できる
例えば、ユアユニで学んだことをシェアして、以下のように稼ぎながらスキルを習得できます。
ユアユニで稼げる毎月の報酬額の体験談
私の毎月の報酬例としては、
🔔ブログ一記事あたり2000円×毎月8記事まで=1.6万円
🔔スキマ時間の10分で作れる切抜き動画は500円×毎月25本=1.25万円
🔔お店の口コミ一回数分で300円×毎月10件=3000円
毎月、合計3万1500円ほど報酬を得て、学費以上に稼ぎながら、ビジネススキルを実際に身につけることができます!
勿論、毎月の活動を増やせば、これ以上稼ぐことも可能です。
🔔そのほか、切り抜きのYouTube広告収益も全て生徒に。
他にも副業からスタートできる、たくさんの方法があります!
しかも、ユアユニの受講生はクラスタの代理店活動を無料で始めることができます。
これにより、誰でもリスクを抑えて着実に事業を立ち上げることが可能になります。
代理店活動で、毎月数十万円から100万円以上稼いでいる生徒さんも多数在籍!
給与収入に安住せず、ぜひこの機会に自己投資に踏み出してください。
ユアユニを受講するキッカケ
私がユアユニを受講するキッカケになったのは、こちらの動画を見たことでした。
何気なく見ていたYoutube。おすすめに流れてきたので、軽い気持ちで視聴していると
漠然と感じていた「このままじゃいけない」という気持ちと向き合い、一歩踏み出すキッカケになりました。
今でも初心に戻りたいときに、見返してエネルギーを貰っています。
動画のまとめ
いかがでしたでしょうか。今回の記事では、【ユアユニ講義】デザインで売上が3倍になる戦略的アプローチとは をお話しました。
会社員として安定的に働いていても、いつ倒産の憂き目に遭うかわかりません。
一方で、ユアユニで正しい手順で副業から事業を立ち上げれば、はるかに高い収入と資産を手に入れられるのです。
そして、クラスタ代理店制度で副業で稼ぎながら、自分のアイデアを形にしていってください。
きっと、給与収入とは比べ物にならない、事業ならではの価値を実感していただけるはずです。
さらに安定的な将来のために、今をより豊かな生活にするために、必要な環境が揃っています。
この機会に自己投資に踏み出しましょう。あなたの一歩を応援しています。